Доброго времени суток, друзья. Сегодня я бы хотел рассказать вам о некоторых плагинах для Chrome, которые помогают мне в оптимизации сайтов. Кто знает, может быть что-то этого поможет и вам.

Доброго времени суток, друзья. Сегодня я бы хотел рассказать вам о некоторых плагинах для Chrome, которые помогают мне в оптимизации сайтов. Кто знает, может быть что-то этого поможет и вам.
Примечание автора: Attention!!! Много букв! Вова ведь тот еще графоман, да? Вова ведь не может написать короткий, но емкий текст, ага?... Ну а если серьезно - хочется максимально полнообозретьрассмотреть плагины, которые лично мне значительно упростили жизнь.
- SEO Meta in 1 CLICK
- Check My Links
- Page Load Time
- Noindex, Nofollow Metatag Checker
- GeoClever
- Monosap
SEO Meta in 1 CLICK
Тут можно скачать seo meta in 1 click для Google Chrome
Великолепный и до безобразия простой инструмент, который поможет в анализе мета-данных документа, покажет заголовки H1-H6, все картинки страницы и их теги, некоторые важные атрибуты и т.д. К тому же плагин бесплатный, за что заслужил мою безграничную любовь. Ладно, ближе к делу.
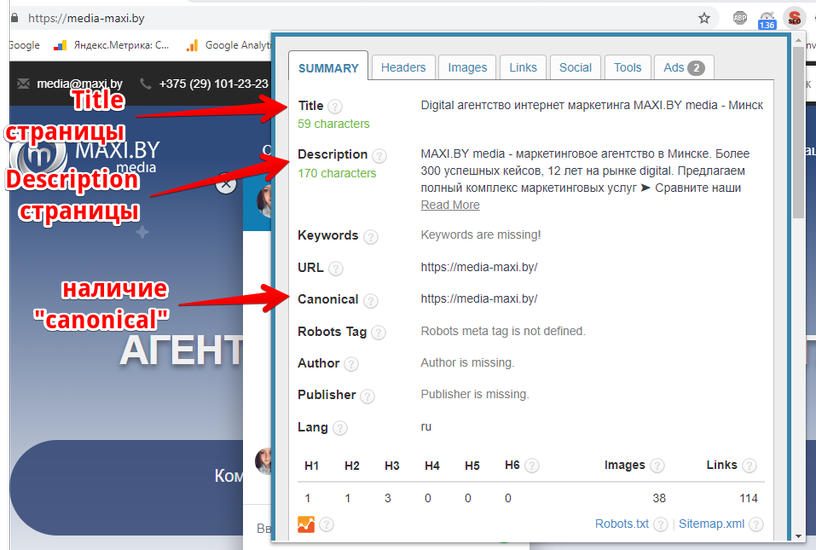
Первая вкладка - SUMMARY (суммарный отчет по странице)

Один клик по иконке плагина и вот ты уже знаешь свой description...теперь тебе с этим жить
На первой вкладке “Summary” по факту выводится вся информация, собранная плагином, но анализировать ее через прокрутку может быть неудобно, да и зачем распылять внимание, если можно разбить анализ страницы на условные группы и двигаться по вкладкам, ничего от этого не теряя? Но тут кому как удобнее.
В любом случае, в первой вкладке я обращаю внимание на title страницы, а конкретнее на его качество, релевантность, размер. Аналогично поступаю с description страницы. Тут же могу посмотреть открыта ли для индекса страница (строка “Robots Tag”). Особое внимание в ряде случаев уделяю анализу rel=”canonical”.
Еще один важный показатель - наличие (и корректность настройки) атрибута rel=”canonical”, который отвечает за “расклейку” дублирующихся страниц… грубо говоря, указывает поисковому роботу, какая страница является “материнской”, а какая - “дочерней”. Этот атрибут, как правило, настраивается для динамических страниц (фильтры, сортировки, пагинация), которые по мета-данным дублируют статическую страницу.
Так… сложно? Давайте попробуем на примере. У нас есть две страницы:
- https://site/washing-machines/
- https://site/washing-machines/?filter%5Bprice%5D%5Bfrom%5D=2+552&filter%5Bsa%5D=
Первая ссылка - статическая html-страница, документ, который физически присутствует на сервере. Вторая - динамическая страница, которая появляется только в том случае, если задан ряд параметров (в данном случае фильтр по цене).
Обе страницы в большинстве случаев имеют одинаковые title, description и H1 - важные теги для поискового робота, который во-первых, не любит дубли и, во-вторых может закинуть в выдачу динамическую страницу (редко, но бывает). Чтобы не было таких проблем, мы и прописываем в коде атрибут rel=”canonical” на обеих страницах, указывая тем самым, какая является основной (каноничной). В данном случае выглядит это так:
https://site/washing-machines/&.
Для страниц пагинации дополнительно настраивается атрибут rel=”next”/”prev” (указывает предыдущую и следующую страницу в пагинации), но его SEO META in 1 CLICK не учитывает, что является одним из немногих минусов данного плагина.
Но что-то мы ушли в сторону, пока получается статья про canonical… продолжаем по плану.
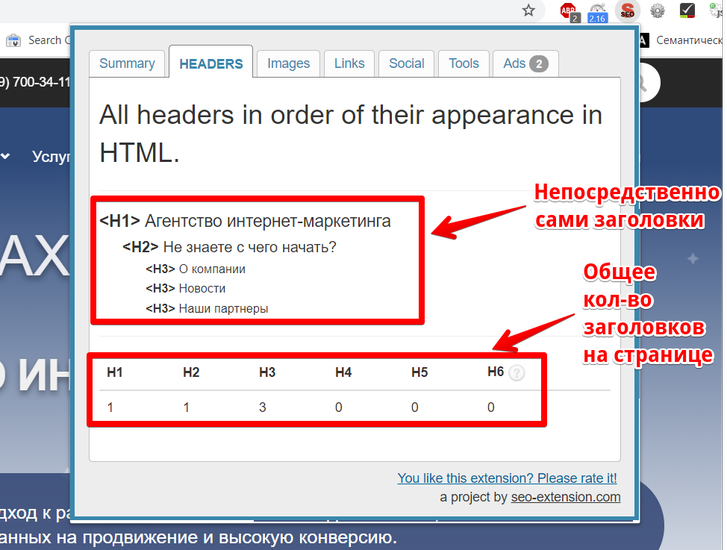
Вторая вкладка - HEADERS (заголовки страницы)

Со вкладкой HEADERS все очень просто - плагин нам показывает какие заголовки H1-H6 присутствуют на странице, в какой последовательности и сколько раз каждый из них повторяется.
Что нам это дает? Опять же повод для оптимизации. Известно, что у каждой страницы должен быть H1 (причем только один), в идеале заголовки H1-H6 должны идти по порядку и не дублироваться. Также с помощью плагина можно увидеть скрытые или пустые заголовки, что тоже важно - робот не любит “грязный код”.
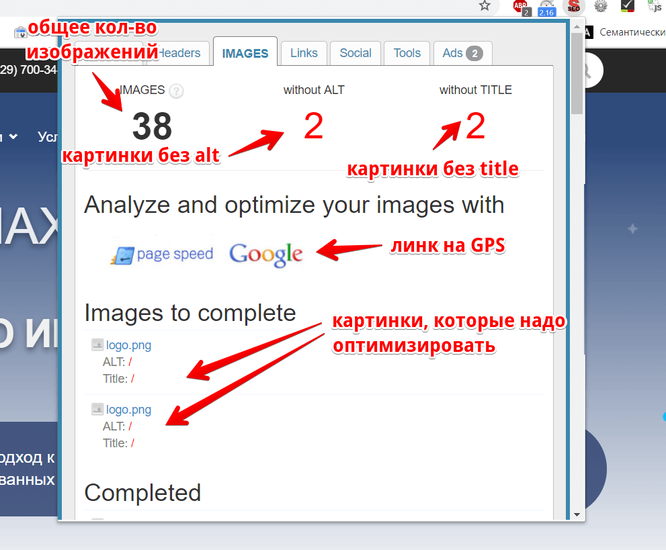
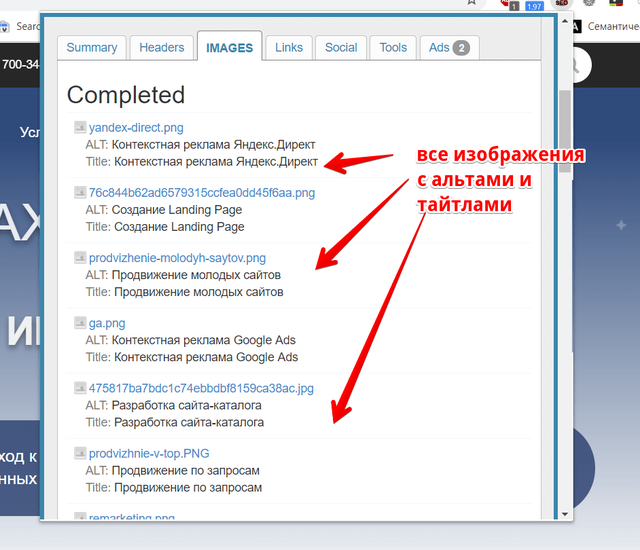
Третья вкладка - IMAGES (картинки)

Alt и title не так чтобы очень обязательны, но хорошо, если есть

Можно пройтись по списку, понять что и где подредактировать, чтобы стало хорошо
В данной вкладке мы тоже не встретимся с чем-то сверхъестественно сложным - есть информация по общему числу изображений на странице, указано количество проблем, видим на что конкретно ругается плагин. Также имеется ссылка на Google Page Speed (GPS) - сервис, который сканит страницу, проверяет скорость ее загрузки и указывает на элементы и факторы, замедляющие подгрузку документа. Проскролистав ниже видим все картинки с альтами и тайтлами.
Что нам это дает? Возможность оптимизировать теги картинок - заполнить пустые теги, оптимизировать имеющиеся теги под поисковые запросы + с помощью GPS выявить тяжелые картинки, сжать их и ускорить загрузку страницы. Очень наглядно и удобно получается.
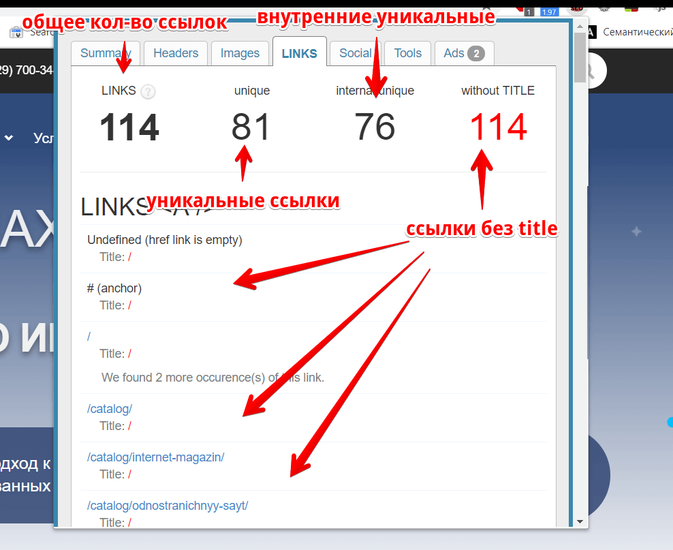
Четвертая вкладка - LINKS (ссылки)

Title в ссылке - еще один дополнительный способ впихнуть ключ на страницу, если есть необходимость
Во вкладке LINKS нам показывают все ссылки страницы (внешние и внутренние) + их анкоры. Есть общее кол-во ссылок, уникальные ссылки, уникальные внутренние ссылки, ссылки без тега title. По итогу мы можем увидеть объем внутренней перелинковки страницы, на какие внешние ресурсы она ссылается, оптимизировать заголовки ссылок (при желании, большого значения для оптимизации не имеет).
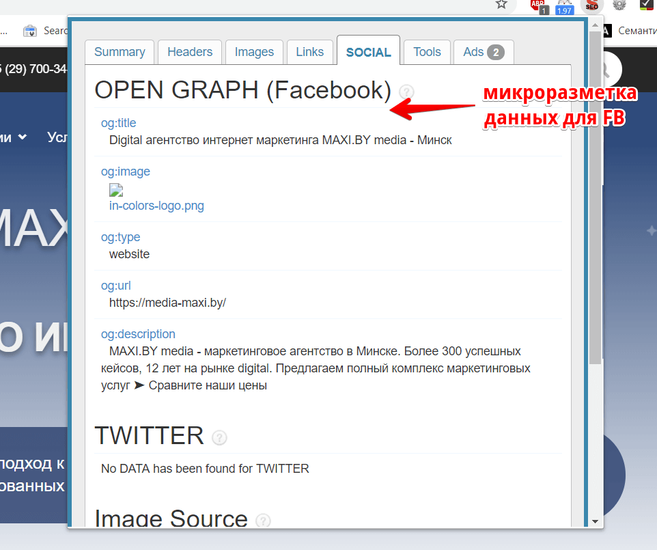
Пятая вкладка - SOCIAL (микроразметка соцсетей)

Если хотите, чтобы в соцсети было адекватное представление страницы, лучше сделать микроразметку
Тут нам дают довольно интересные данные по микроразметке страницы, а точнее по МР соцсетей. Видим какие элементы обернуты в разметку и в какую (для кого - Facebook и Twitter).
Да, плагин делали зарубежные разработчики, так что разметку для Вконтакте, Одноклассников отдельно мы проверить не сможем, но это не значит, что ее нет - правила разметки те же, что и для FB, стандартный Open Graph:
- og:title - название объекта.
- og:type - тип объекта
- og:image - URL изображения объекта
- og:url - канонический URL объекта
Зачем нужна такая микроразметка? Она помогает соцсетям правильно составлять описание страницы, выводить то, что нужно вебмастеру (а не рандомные данные, как обычно).
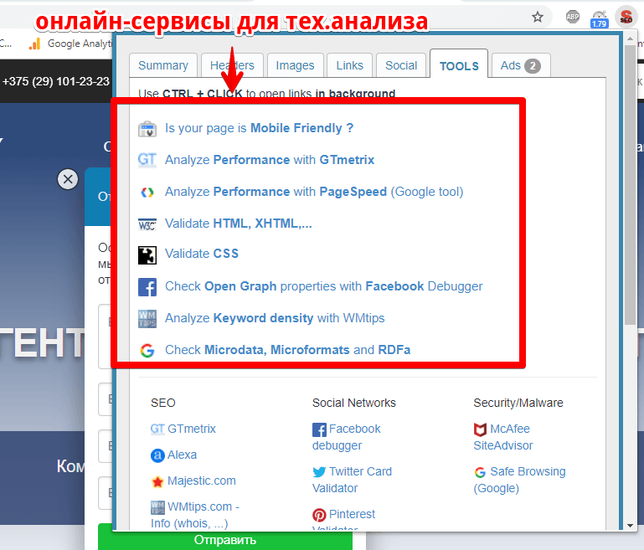
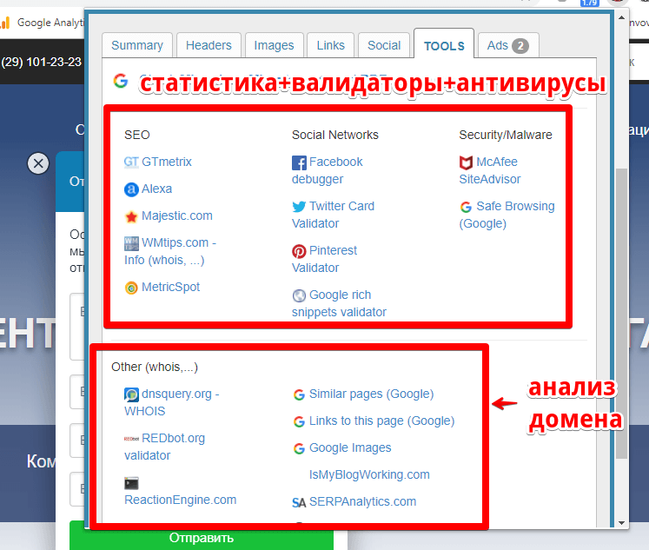
Шестая вкладка - TOOLS (дополнительный инструментарий)

Все самое полезное сверху

Много-много-много дополнительных инструментов… большинство работает
Во вкладке TOOLS нам предлагают целый пак дополнительных инструментов для анализа кода страницы, статистики домена и многого другого. В двух словах про каждый инструмент (они, бывает, дублируются в блоках):
- Mobile Friendly Test - официальный инструмент Google, тестирует сайт на адаптивность.
- GTmetrix - сервис, анализирующий производительность сайта, скорость его загрузки и факторы, влияющие на нее.
- PageSpeed - инструмент проверки скорости загрузки страницы от Google.
- Validator.w3.org - проверка “чистоты” (валидности) кода.
- Facebook Debugger - проверка валидности микроразметки для соцсетей.
- WMtips - анализ плотности ключевых слов на странице.
- Google rich snippets validator - инструмент Google для проверки микроразметки страницы.
- Alexa - статистика посещаемости сайта. Минус в том, что статистика приводится на основе показаний пользователей, у которых стоит Alexa Toolbar, а таких в СНГ не так много, как на западе.
- Majestic - в основном анализ ссылочного профиля своего сайта (или любого другого).
- Metricspot - сервис SEO-анализа сайта.
- Twitter Card Validator - проверка валидации карточек Твиттера.
- Pinterest Validator - проверка валидности кода под соцсеть Pinterest.
- McAfee SiteAdvisor - проверка сайта на вирусы/вредоносный код.
- Safe Browsing - аналогично, проверка сайта на безопасность для пользователя. Инструмент Google.
- Dnsquery - обычный Whois, показывает общую информацию по домену (дата регистрации/окончания регистрации, DNS сервера и т.д.).
- REDbot validator - проверка распространенных проблем HTTP (кэширование, неправильная кодировка gzip, неверный синтаксис в заголовках и т.д.).
- ReactionEngine - еще один SEO-сервис. Показывает плотность выбранного ключевого слова на странице, показывает количество проиндексированных страниц (для Google, Yahoo и Live), показывает информацию о хостинге и т.д.
- Similar Pages - показывает похожие страницы в выдаче Google.
- Links to this page - показывает страницы, которые ссылаются на анализируемый документ… но уже не работает, по крайней мере результаты работы данного инструмента некорректны.
- Google Images - показывает выдачу Google-картинок по анализируемому сайту.
- IsMyBlogWorking - сервис не работает.
- Serpanalytics - бесплатный трэкинг позиций сайта. Есть сомнения по поводу работоспособности сервиса.
- Quantcast - “измеритель” аудитории, работает только для сайтов, у которых в коде есть код счетчика сервиса. Quantcast ориентирован на буржнет, помогает рекламодателям и площадкам найти друг друга.
Седьмая вкладка - ADS (донат)

Я бы, конечно, задонатил, но у самого дома кошак некормленный сидит
Тут для нас нет ничего полезного, если вы, конечно, не хотите поблагодарить ребят из Dev. Team за отличный SEO-плагин для Chrome.
Ну что же, товарищи, мы закончили обзор первого плагина из пяти. Не волнуйтесь, дальше будет меньше текста. Собственно именно поэтому я выбрал SEO META in 1 CLICK первым - он самый “толстый” в списке, а значит для усвоения информации о нем от читателя потребуется больше концентрации.
Check My Links
Скачать check my links для Google Chrome можно тут
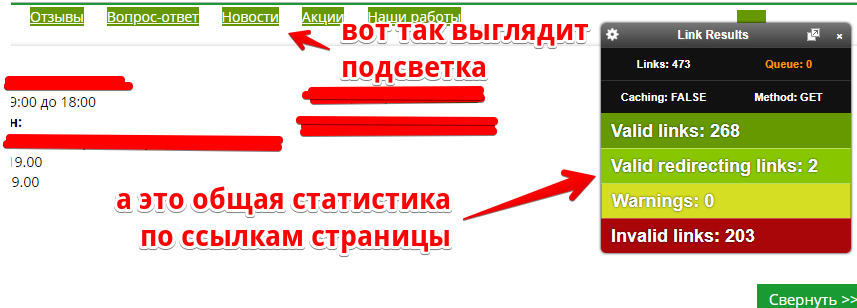
Check my links - очень простой и удобный плагин, который анализирует все ссылки на странице и показывает их статус (200, 3хх, 4хх, 5хх). Кроме того очень удобно подсвечивает их на странице.

Очень наглядная маркировка всех ссылок на странице
Page Load Time
Скачать page load time для Google Chrome можно тут
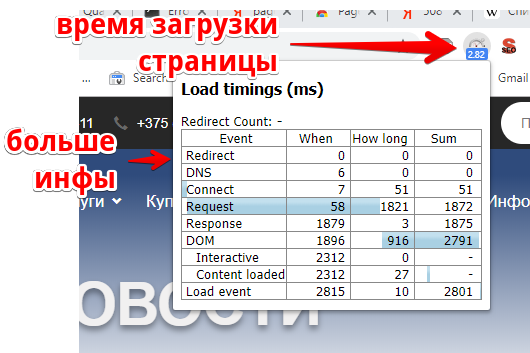
Я этот плагин ценю в первую очередь за то, что он сразу показывает скорость загрузки страницы в секундах - т.е. не нужно пользоваться специальными сервисами, все прямо перед глазами, доступно и понятно. Конечно же, дополнительная информация, которая появляется при клике на иконку плагина, тоже помогает в работе.

По сути информация технического характера, нам, обычным смертным не нужна, но все же...
Теперь чуть подробнее про каждый из пунктов расширенного анализа:
- Redirect - сколько времени забирает на себя перенаправление (если есть).
- DNS - время на сопоставление ip адреса и доменного имени сайта.
- Connect - время на соединение с сервером.
- Request - время на отправку запроса к серверу.
- Response - время на ответ сервера.
- DOM - подгрузка данных страницы.
- Interactive - время на подгрузку интерактивных элементов.
- Content loaded - время на подгрузку статического контента.
- Load event - итоговое поле загрузки события.
- When - на каком этапе начался процесс.
- How Long - как долго происходил процесс.
- Sum=When+How Long
Noindex, Nofollow Metatag Checker
Пользуюсь данным плагином для того чтобы:
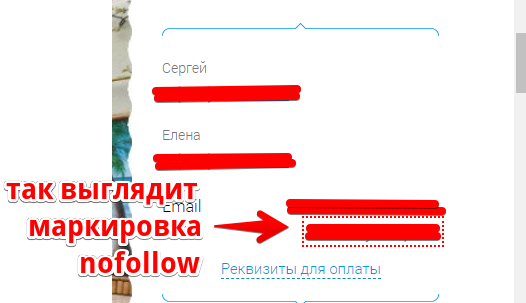
- Определять на странице ссылки, закрытые в nofollow.
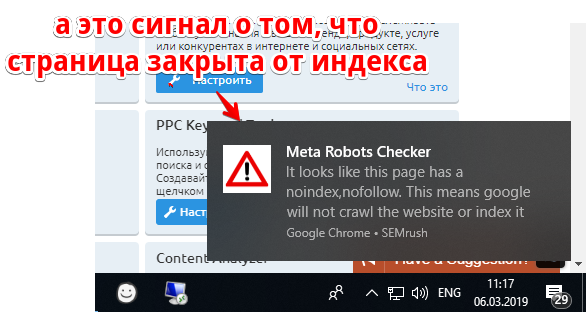
- Определять страницы, закрытые от индекса (всплывающее уведомление + звуковой сигнал при посещении страницы).

Извиняюсь за то, что пришлось много чего замазать - конфиденциальность

Звук оповещения иногда раздражает, особенно когда систематически шаришь по страницам с noindex
GeoClever
Скачать GeoClever для Google Chrome можно тут
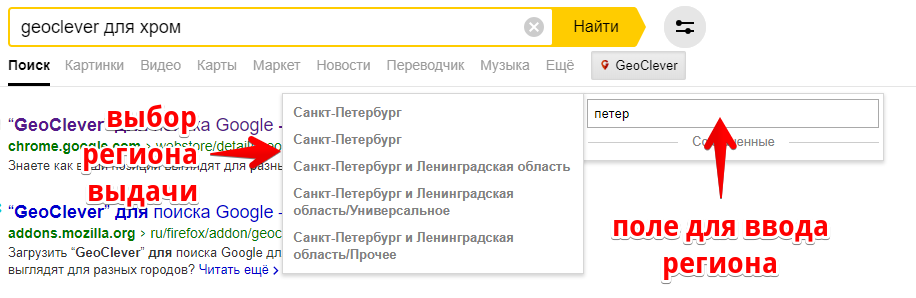
Данный плагин помогает мне смотреть органическую выдачу по запросу в разных регионах. Полезно, если у вас в работе масштабный бизнес, ориентированный на всю страну и нужно отслеживать важные запросы в нескольких регионах.

Плагин появляется прямо на странице поиска
Бонус - Monosap
Неужели вы думали, что я оставлю своих любимых читателей без бонуса? Да? Нет? (подчеркни нужное).
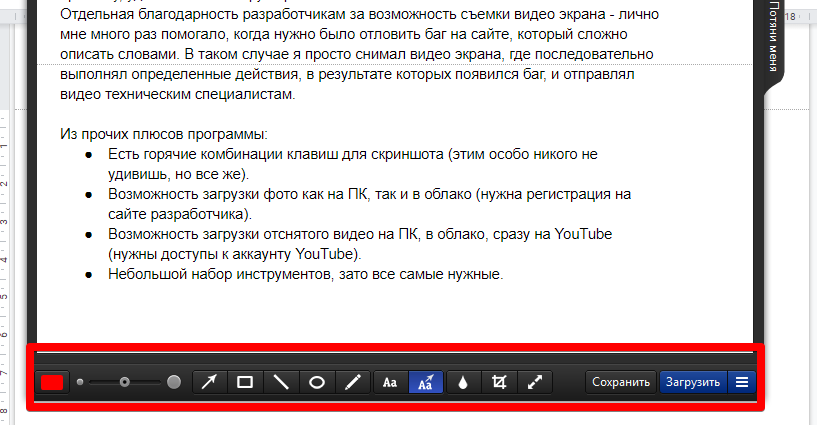
Дополнительно я расскажу вам о программе, которой пользуюсь для создания скринов экрана и (!!!) записи видео. Это Monosap (скачать для Windows тут) - ее я люблю за простоту, удобство и многофункциональность. Вообще ничего лишнего, все что есть в программе - активно используется.
Отдельная благодарность разработчикам за возможность съемки видео экрана - лично мне много раз помогало, когда нужно было отловить баг на сайте, который сложно описать словами. В таком случае я просто снимал видео экрана, где последовательно выполнял определенные действия, в результате которых появился баг, и отправлял видео техническим специалистам. В общем Monosap Ван Лав.
Из прочих плюсов программы:
- Бесплатная.
- Есть горячие комбинации клавиш для скриншота (этим особо никого не удивишь, но все же).
- Возможность загрузки фото как на ПК, так и в облако (нужна регистрация на сайте разработчика).
- Возможность загрузки отснятого видео на ПК, в облако (если есть регистрация на сайте разработчика). Раньше еще можно было заливать сразу на YouTube (нужны доступы к аккаунту YouTube), но теперь почему-то лавочка прикрылась.
-
Небольшой набор инструментов, зато все самые нужные.

То чувство, когда делаешь скриншот программы для скриншотов... - А самая приятная плюшка этого приложения заключается в том, что он пишет звуки браузера… то есть вы понимаете весь масштаб возможностей, которые открываются перед нами? Вы можете не только удивить программиста видео с отловленным косяком, но и поразить его своим тонким вкусом к прекрасной музыке! Согласитесь, гораздо приятнее править сайт заказчика, зная его музыкальные предпочтения и нежную организацию души (на самом деле нет).
UPD:
Классно же, ну?
Заключение
Мы рассмотрели 5 полезных программ, с помощью которых можно выявить некоторые проблемы сайта и сформировать техническое задание на их фикс. Естественно, это далеко не все плагины, которые я использую в своей работе, в статье описан тот базовый минимум, который поможет лучше понимать свой сайт даже человеку, далекому от SEO.
Подписывайтесь на нашу рассылку, чтобы не пропустить другие интересные статьи от меня и моих коллег.